While preparing numerous block-based webinars for WPStudio.com, I was intrigued by how close the Pods (www.pods.io) is to being fully integrated into the Block-based editor fields of WordPress. As many people know, I’ve been a huge supporter and promoter of the Pods plugin as a must-install for almost every WordPress installation. Plus, for the past 12 years, I’ve been training others on how to utilize and incorporate Pods into the development workflow of WordPress.
Here is my quick illustration of the work I was chasing over the weekend to make Pods a true power player in the production of building custom WordPress blocks (without the need for the average user to learn large amounts of Javascript.
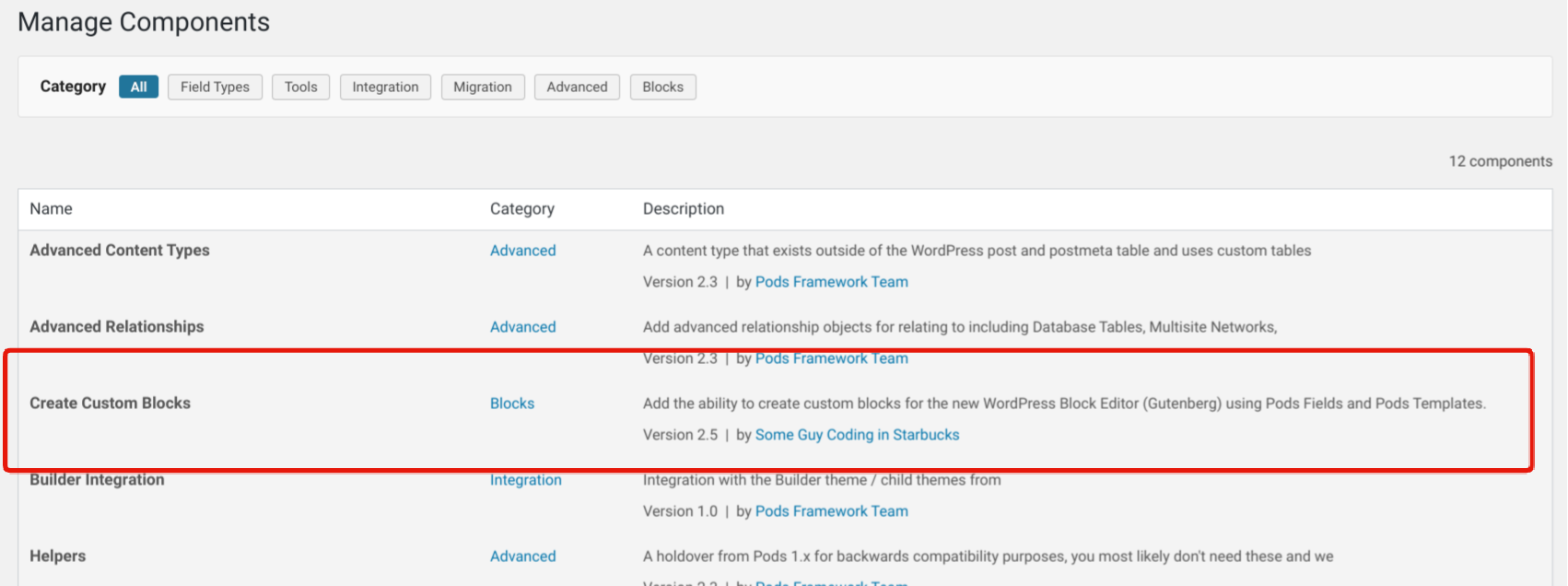
We start by building an addon to the Pods plugin, this way people or clients who have no desire to move to the new block editor in WordPress won’t be forced to deal with the “block addon” elements of Pods. By creating the “block builder” as a “component” Pods can allow all levels of developers access to the tools.

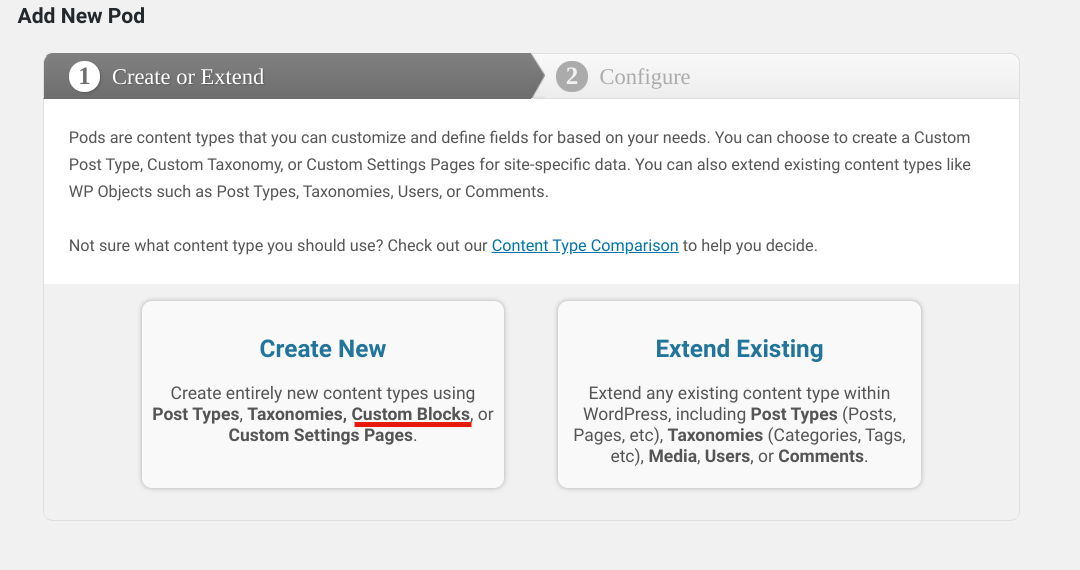
This will enable a new method of creating a new Pod:

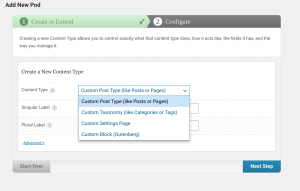
We then get the option to choose what type of Pod we are going to make.

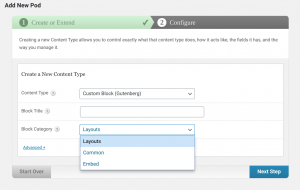
And then select a few additional options

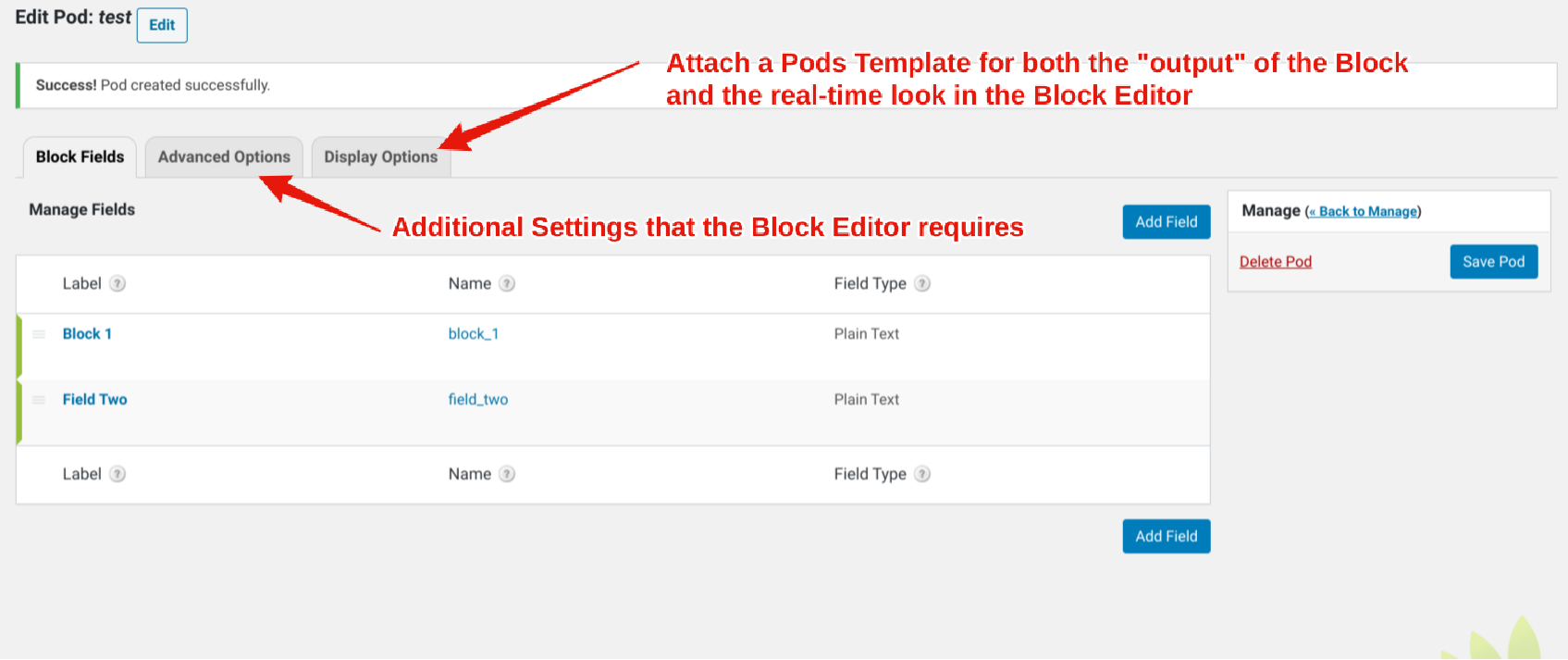
Finally, using the standard manage fields section, we can group all the created fields we want to be used in the custom block. The output into the theme will be pulled from the standard Pods templates (using magic tags to implement the field values). While the Advanced Options would have all the necessary “requirements/options” for Blocks: location, icon, description, other values.

There are a few additional elements to finish, but I think we are closer than we realize with what Pods can do. Thoughts?
Nick Batik
April 15, 2021Hi Ben,
I’ve been working with PODS since 2010 because of the power it brings to WordPress. I know that Scott has been rewriting major sections of PODS in React so he can do Gutenberg blocks but I haven’t seen any UI. I really like your concept.
The one area that I feel has been neglected is Advanced Content Types. Most of the sites I build use ACTs, either because of the sheer number of records (or massive amount of meta), or for data security since WP bugs are unlikely to expose non-WP tables. However, I would like the ease of presenting the content with blocks.
How far have you gotten with your implementation, and do you have any plans to market it?